How To Create WooCommerce Coupons for ActiveCampaign Automatically
f you haven’t already, you’ll want to check out the simple process for creating coupons in Urgency Coupons for Mailing Lists PRO, which you can find here. Once you’ve done that, come back here and learn how to set up ActiveCampaign to start sending your personalized WooCommerce coupons to each of your list subscribers.
1. Log in to ActiveCampaign and open your campaign
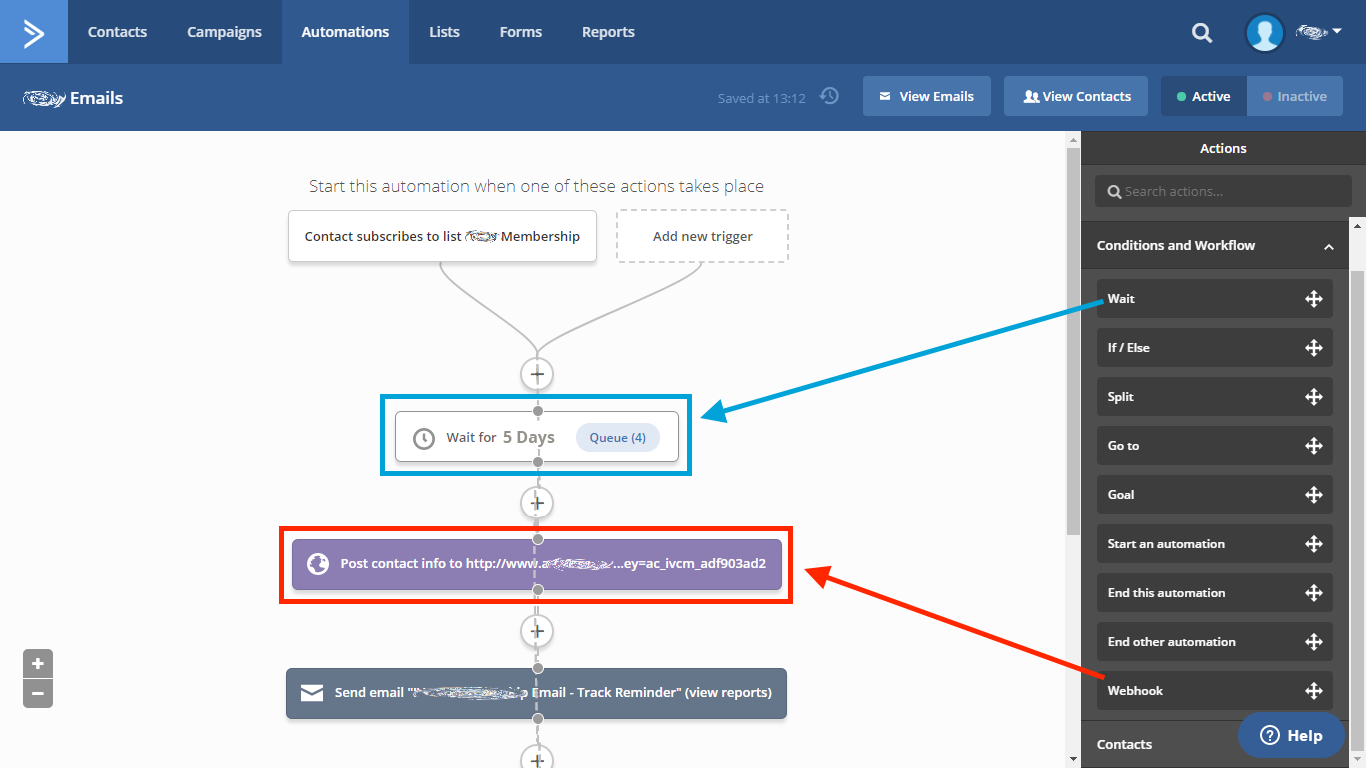
In your ActiveCampaign account, go to the automations tab, and open your workflow.
2. Add a webhook to the workflow
Each coupon you create in Urgency Coupons for Mailing Lists has a webhook, which you’ll use here.
In ActiveCampaign’s list of workflows on the right, open “Conditions and Workflow.” First, you’ll need to drag a “Wait” condition to the left – set it to something like 5 days or whatever amount of time you wish to wait before your subscriber will get the coupon email. Next, drag a webhook to the left and paste in the webhook you copied from your coupon you created in Urgency Coupons:

3. Add the personalized coupon code to the email
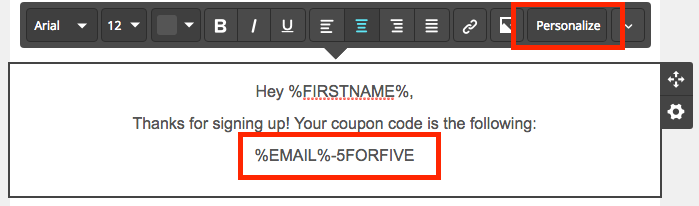
Finally, in the email template you’re sending, you can tell the customer exactly what their email will be by using the “Personalization” option in the popup bar you see when editing a block of text.
Let’s say that you set up an Urgency Coupon with the code -5FORFIVE. This means that the WooCommerce coupon code will be customeremail@customerdomain.com-5FORFIVE. We can personalize that so that each customer sees their exact email along with the code.
In the example below in the ActiveCampaign email editor, we clicked “Personalize and choose “Email.” That inserted %EMAIL% in our template. Then we simply added the rest of the code which in this example is -5FORFIVE, so the full text you would enter becomes %EMAIL%-5FORFIVE. When the customer receives the email from you, their email will be shown in place of the %EMAIL% string.

4. You’re done – grab a coffee
And that’s it! Next time your automation runs, the coupon will be created with your subscriber’s email address along with your unique coupon code as a WooCommerce coupon.
The coupon will expire within the time frame you’ve set. Please reach out if you have any questions on getting this set up on your site – we’ve used it on a number of client sites with great success!
